
Web-Toolbox - HTML JavaScript CSS
Module und Code-Schnipsel für ihre Webseiten
Schön dass Sie hier sind. Ich wünsche Ihnen einen kurzweiligen Aufenthalt auf den Seiten der In der bisherigen Version der Web-Toolbox wurden ca. 850 Beispielseiten angeboten. Inclusive der zahlreichen untergeordneten HTML-Seiten für Demos und Beispiele waren es ca. 2800. Meine Auswahl an Codeschnipseln und Modulen wurde immer wieder überarbeitet und ergänzt. Im Augenblick steht ein größerer Wechsel zu einem neuen Design an und die Seiten werden Schritt für Schritt angepasst.Die Web-Toolbox wird überarbeitet
![]() Die Umstellung auf ein responsives Layout ist bei der Vielzahl der Unterseiten des Projekts zeitaufwändig. Den Entwurf für das bereits 5. neue Layout seit 1999 sehen Sie gerade, später werden Sie weitere Änderungen feststellen. Zunächst werden die Themenseiten vorbereitet, danach Unterrubriken und deren Menüführung überarbeitet. Demnächst können Sie dann wie gewohnt durch meine Seiten blättern. Der Umbau wird einige Zeit in Anspruch nehmen. Kommen sie gelegentlich noch einmal vorbei.
Die Umstellung auf ein responsives Layout ist bei der Vielzahl der Unterseiten des Projekts zeitaufwändig. Den Entwurf für das bereits 5. neue Layout seit 1999 sehen Sie gerade, später werden Sie weitere Änderungen feststellen. Zunächst werden die Themenseiten vorbereitet, danach Unterrubriken und deren Menüführung überarbeitet. Demnächst können Sie dann wie gewohnt durch meine Seiten blättern. Der Umbau wird einige Zeit in Anspruch nehmen. Kommen sie gelegentlich noch einmal vorbei.
![]() Wenn Sie eine gute deutschsprachige HTML-Referenz suchen, werden Sie im selfhtml.wiki fündig. Wählen Sie den Interessenbereich HTML, CSS oder JavaScript. Nach der Auswahl des Schnell-Index steht Ihnen eine alphabetische Übersicht zur Verfügung.
Wenn Sie eine gute deutschsprachige HTML-Referenz suchen, werden Sie im selfhtml.wiki fündig. Wählen Sie den Interessenbereich HTML, CSS oder JavaScript. Nach der Auswahl des Schnell-Index steht Ihnen eine alphabetische Übersicht zur Verfügung.
Adventskalender Vorlagen
![]() Vor der temporären Schließung und der derzeitigen Überarbeitung wurden auf der Web-Toolbox 21 unterschiedliche kostenlose Adventskalender-Vorlagen angeboten. Die Überarbeitung der zahlreichen Themenseiten wird noch viel Zeit in Anspruch nehmen. Nun stand die Adventszeit vor der Tür und die Planung für ihren Adventskalender lief bereits. Entsprechend habe ich noch rechtzeitig erste neue Vorlagen für responsive Adventskalender veröffentlicht.
Vor der temporären Schließung und der derzeitigen Überarbeitung wurden auf der Web-Toolbox 21 unterschiedliche kostenlose Adventskalender-Vorlagen angeboten. Die Überarbeitung der zahlreichen Themenseiten wird noch viel Zeit in Anspruch nehmen. Nun stand die Adventszeit vor der Tür und die Planung für ihren Adventskalender lief bereits. Entsprechend habe ich noch rechtzeitig erste neue Vorlagen für responsive Adventskalender veröffentlicht.
Adventskalender 2021-01 - eigene Hintergrund-Grafik
Zwei Varianten öffnen eine Dagesdatei im HTML-Format. Die dritte Variante zeigt täglich eine von 24 PDF-Dateien. Gut geeignet für den Druck und ideal für Ausmalbilder, Rezepte, Gedichte, den Büro-Pinwandspruch oder auch für Rabattcoupons oder Gutscheine.
zur Beschreibungsseite
Adventskalender 2021-02 - 24 eigene Kalendergrafiken
Zwei Varianten öffnen eine Dagesdatei im HTML-Format. Die dritte Variante zeigt täglich eine von 24 PDF-Dateien. Gut geeignet für den Druck und ideal für Ausmalbilder, Rezepte, Gedichte, den Büro-Pinwandspruch oder auch für Rabattcoupons oder Gutscheine.
zur Beschreibungsseite
Adventskalender 2021-03 - 24 eigene Kalendergrafiken
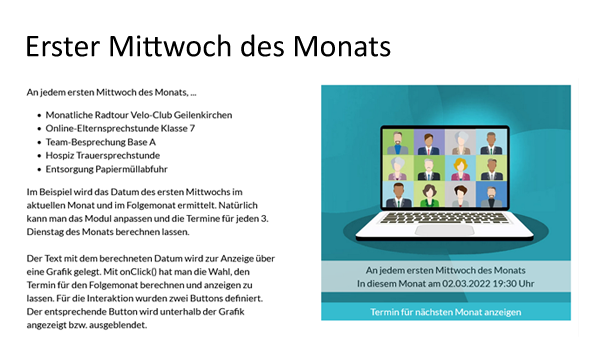
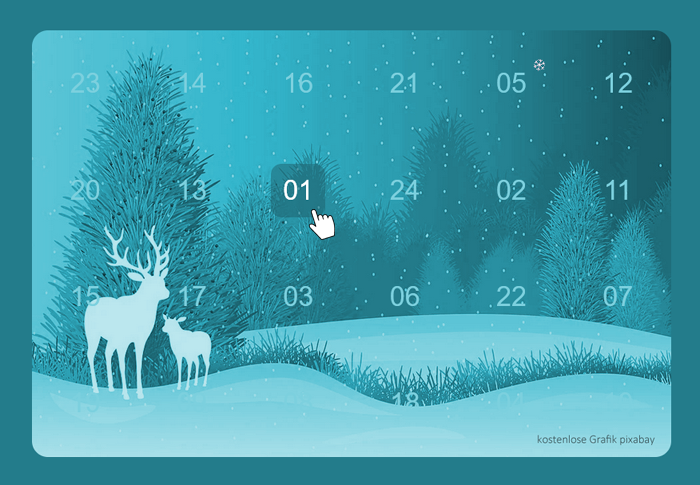
Die 24 Kalendergrafiken können Sie durch Ihre eigenen Grafiken oder kleine Fotos ersetzen. JavaScript überwacht, an welchem Tag ein Fensterchen geöffnet werden darf. Als Ergänzung könnte ein Schneefall-Script langsam einschwebende Schneeflocken einblenden.
zur Beschreibungsseite
Adventskalender 2023-04 - 24 eigene Kalendergrafiken (in Arbeit)
Die 24 Kalendergrafiken können Sie durch Ihre eigenen Grafiken oder kleine Fotos ersetzen. JavaScript überwacht, an welchem Tag ein Fensterchen geöffnet werden darf. Als Ergänzung könnte ein Schneefall-Script langsam einschwebende Schneeflocken einblenden.

Die Web-Toolbox wird überarbeitet Test Anzeige max 000px | min 993px Test Anzeige max 992px | min 601px Test Anzeige max 768px | min 000px Test Anzeige max 600px | min 000px
Die Webseite soll für die Anzeige auf Mobilgeräten angepasst werden, da sich mittlerweile mehr als 50% der Seitenbesucher über ihr Handy einbuchen. Bei der Gelegenheit werden die Seiten etwas lesefreundlicher gestaltet. Während der Überarbeitung der Webseite sind einige Themenseiten vorübergehend nicht erreichbar.
Natürlich ist das nicht die erste Anpassung
Zu Beginn im Jahr 1999 war ein Frame-Layout üblich und zeitgemäß. Das trifft heute längst nicht mehr zu. Neben mehreren rein optischen Änderungen im Laufe der Jahre, war wegen der zahlreichen untergeordneten HTML-Seiten (ca. 2800) auch eine funktionelle Überarbeitung und eine Aufteilung in Rubriken notwendig. Die Umstellung auf ein neues CSS-Layout ist bei der Vielzahl der Unterseiten des Projekts zeitaufwändig. Den Entwurf für das nun bereits 5. neue Layout sehen Sie gerade, später werden Sie weitere Änderungen feststellen. Zunächst werden die Unterrubriken und deren Menüführung überarbeitet, danach die Unterseiten vorbereitet. Demnächst können Sie dann wie gewohnt durch meine Seiten blättern. Der Umbau wird sich noch hinziehen aber es geht voran.

| Seiten werden neu geordnet | ||
| Navigation und Untermenüs | ||
| Anpassung zur Darstellung Mobilgeräte | ||
| Lesbarkeit + Schriftgröße | ||
| neuer Downloadbereich für PDF-Dateien | ||
| responsive Darstellung |
Inhalte Schlagworte Keywords
CSS, JavaScript, Online-Adventskalender, Vorlagen und Module, kostenlose Beispiele, WebDesign, DownCounter, WM-Counter, Homepage-Vorlagen, Formularvorlagen, Tabellenformatierung, Box-Modell, Frameset, PoUp-Window-Script, Bildpräsentationen, Fotodarstellungen, DHTML, externe CSS-Dateien, Stylesheet-Dateien, Druckversionen, Bildvorschau, Upcounter, Email-Spamschutz, Navigationen, Menüvorlagen, Sitemap-Vorlagen, Verweise mit CSS, dynamische Webseiten, MouseOver, Statuszeile, Vorschaugrafiken, Imagemaps, Navigationen, Datumsscripte, uhrzeitabhängige Darstellungen und Weiterleitung, Farbauswahl, Sonderzeichen, Browserweichen, Background-Grafiken, Umleitungen und Wweiterleitungen, Minuten, Stunden, Wochentag, Monat, Tabellenrand, Zelle, Tabellenhintergrund, Bildvorschau, Bildtausch, vorladen, preload, Diashow, Slideshow, Mini-Kalender, Tagestipp, Pulldownmenüs, highlight, Email-Link, Menübars, Blättern-Script, hexadezimaler Farbwähler, Adventskalender, Silvester-Countdown, Statistikgraph, Terminliste, Adventskalender-Vorlagen, EM-Counter
Arbeit mit spitzen Klammern
Die drei Säulen zur Erstellung von Webseiten sind HTML, CSS und JavaScript. Als Beginner finden Sie kurze Einführungen zu den Themen HTML, CSS und JavaScript auf den entsprechenden Seiten der drei Rubriken. Alle Praxisbeispiele und angebotenen Module basieren auf das Zusammenspiel dieser drei Werkzeuge.

HTML
Hier finden Sie grundlegendes Basiswissen zum Thema HTML. Ich erkläre den Aufbau einer HTML-Seite und biete Ihnen simple Seiten-Vorlagen für ihre ersten Experimente.

CSS
CSS-Anweisungen können in 3 unterschiedlichen Verfahrensweisen in ein HTML-Dokument eingebunden werden. Alle 3 Techniken können auch innerhalb einer Seite kombiniert werden.

Java-Script
Die JavaScript-Sprache bietet mächtige Funktionen z.B. für mathematische Operationen, Untersuchungen der Arbeitsumgebung, verwendeter Browser oder Datums- und Zeitberechnungen.
Web-Toolbox - gegliedert in Rubriken
Die Web-Toolbox war bisher in die Rubriken Adventskalender, Grafiken, CSS, Datum, DHTML, Diverses, Email, Farben, Formulare, Frames, HTML, JavaScript, Mathematik, Mauszeiger, Menüs, Pulldown, Spielkram, Statuszeile, Tabellen, Tipps, Umleitung, Verweise, Vorlagen, PopUp-Windows und Zeitfunktionen unterteilt. Einige werden in Zukunft entfallen.
Auf meiner Seite biete ich hauptsächlich praxisorientierte Beispiele, Lösungsvorschläge und Module an, die Sie als Bausteine in Ihre Seiten einkopieren können. Sie dürfen die hier angebotenen Beispiele kostenlos und ohne Nachfrage nutzen.
Responsive
<Divs> und Boxen unterstützen ein responsives Layout.
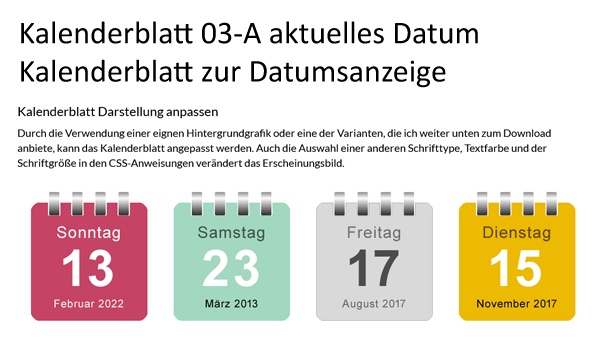
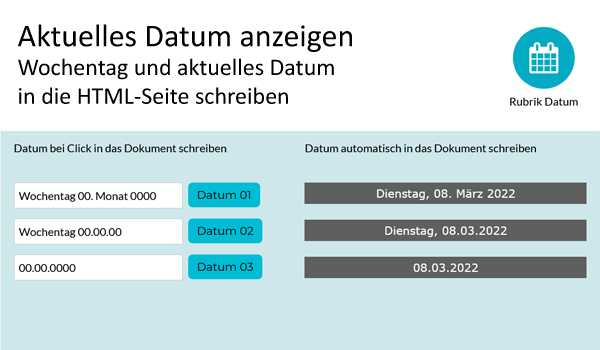
Datum + Zeit
Module für Datums- und Zeitfunktionen mit Javascript.
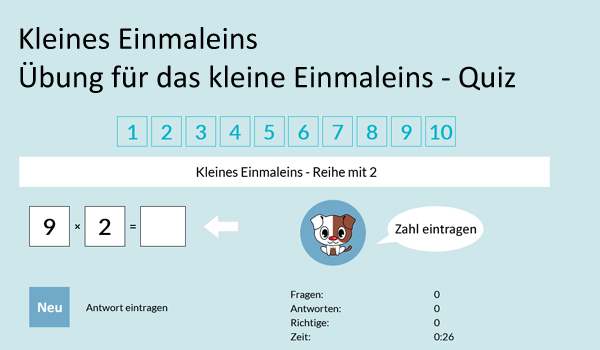
Mathematik
Mathematische Funktionen - Module mit JavaScript
Farben Design
Farbwahl und lesefreundliches Design für ein modernes Layout.
Menüs
Menübars und Navigation innerhalb des Web-Projekts.
Grafiken
Einbinden und Positionieren von Grafiken
Texte
Texte einheitlich und zeitsparend formatieren mit CSS.
Verweise
Verweise und Navigation für des Web-Projekt entwickeln.
Tabellen
Wo es sein muss, finden Tabellen immer noch eine Anwendung.








Die Web-Toolbox wird gerade überarbeitet
Wilhelm Jansen
Am Park 18
52511 Geilenkirchen
+49 2462-905506

Unten angekommen!
Diesmal nicht gefunden was sie suchten? Kommen sie doch später noch mal vorbei.
Kaffeepause
Impressum
Datenschutz
Webmaster
Sitemap
Übersicht mit Verweisen zu den Unterseiten die bereits überarbeitet wurden Sitemap
nach oben
vorherige Seite
Sitemap
Home
Keywords
Grundlagen Adventskalender Grafiken CSS Datum Diverses Farben Formulare HTML JavaScript Windows Mathematik Menüs Tabellen Verweise Zeitfunktionen